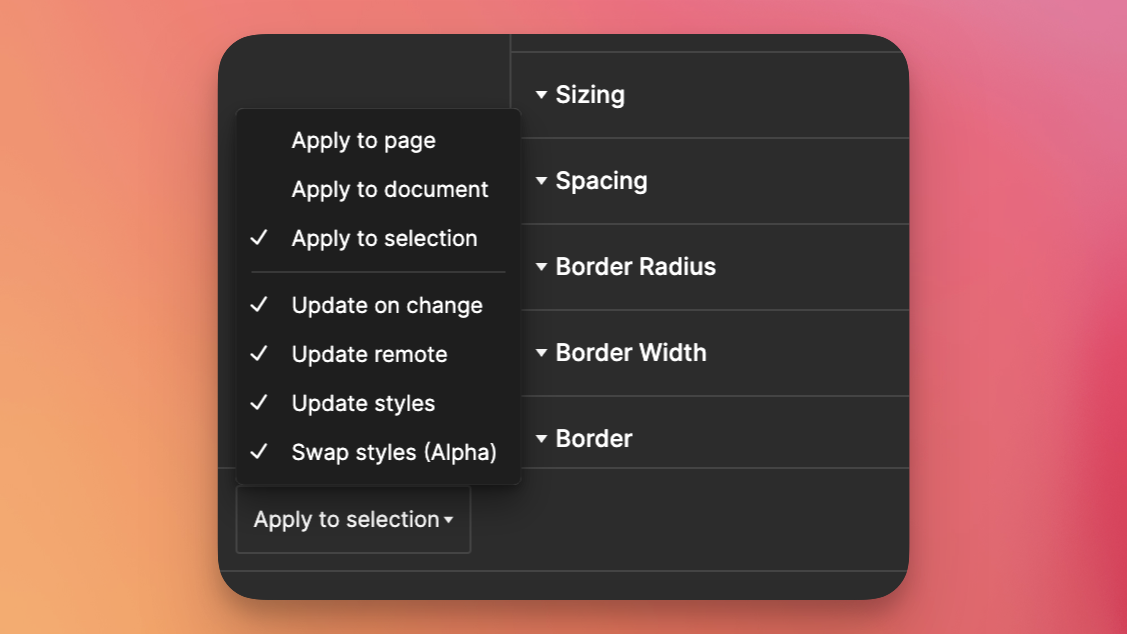
Swap styles

The plugin can be a great method to just manage your styles, without applying any tokens for things where Figma already has support. One of those is Styles. It's easy to just apply native Figma styles, without having to use a plugin. However, in order to swap themes with the plugin, we previously required you to apply color tokens directly. We now offer a way to do that without applying color tokens.
In order to use this feature, you need to have Themes defined, and Color tokens attached to styles. Then, whenever you swap the theme with the plugin, we won't just search for any applied tokens. Instead, we'll also pick up any color, effect or typography styles that are applied on layers. It will swap out that style with the sibling style that was saved in the new Theme you're switching to.
This works both for Styles created in the current file, as well as styles that come from a library. In order to attach it to the Theme, however you'll need to attach it in the library file where that style is defined.
This feature is currently behind a feature flag and only available to Pro users. We'll gradually release this so your colleagues who do not have Pro but only act as consumers can also benefit from this.