Dev mode
Tokens Studio for Figma is integrated with Figma's Dev Mode, allowing developers to see the names of Tokens applied to your layers.
Installation
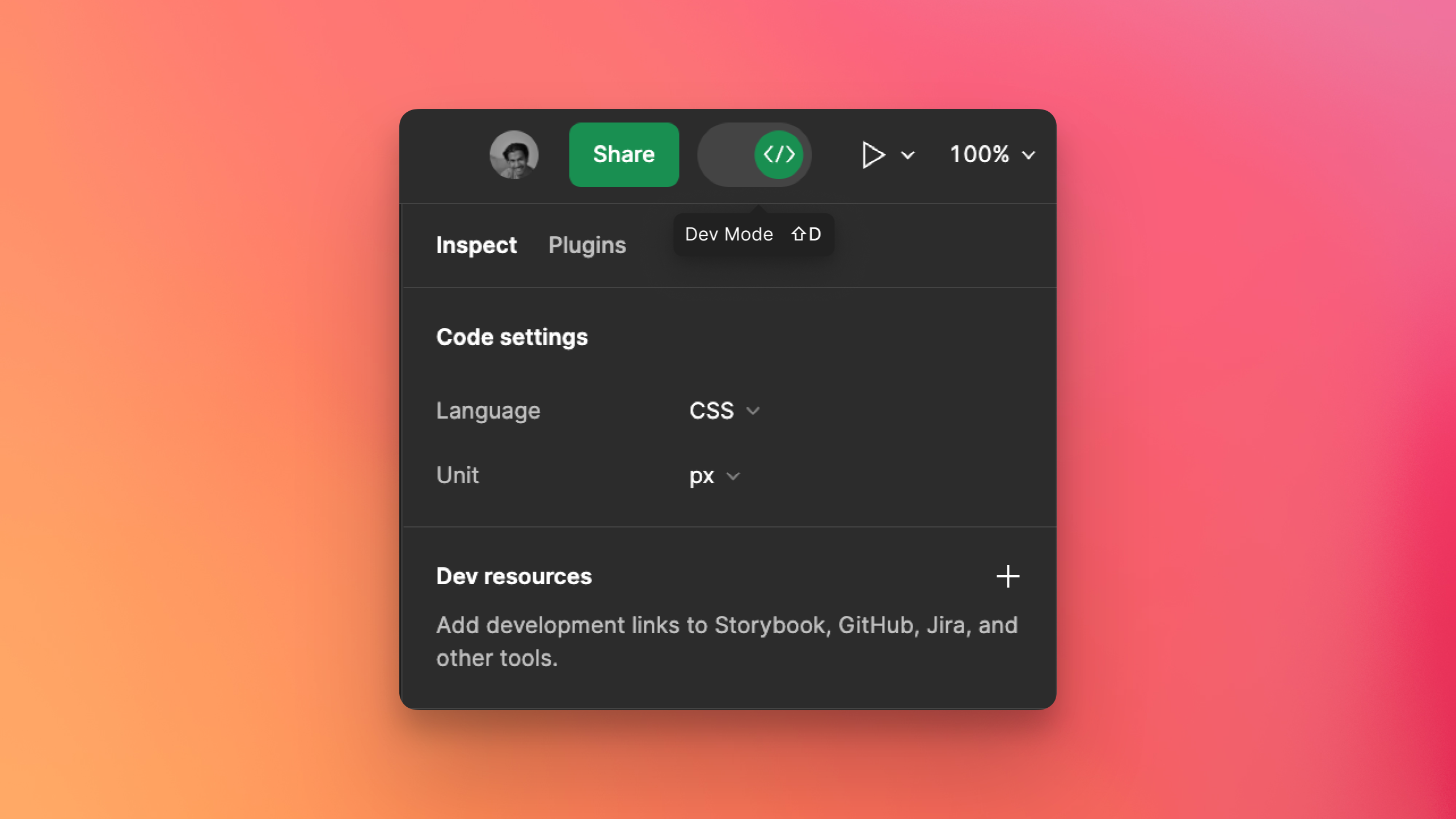
NOTE: You can only access dev mode for Tokens Studio by toggling on Figma's Dev mode.

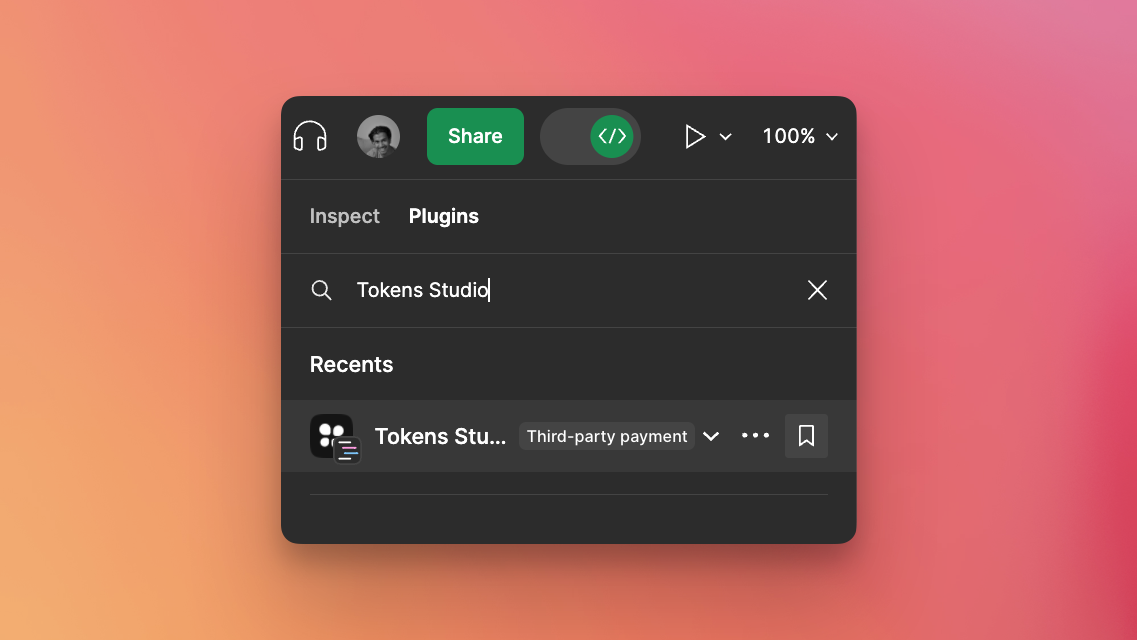
When in Figma's dev mode, search for Tokens Studio for Figma in the Plugins tab, and click on save.

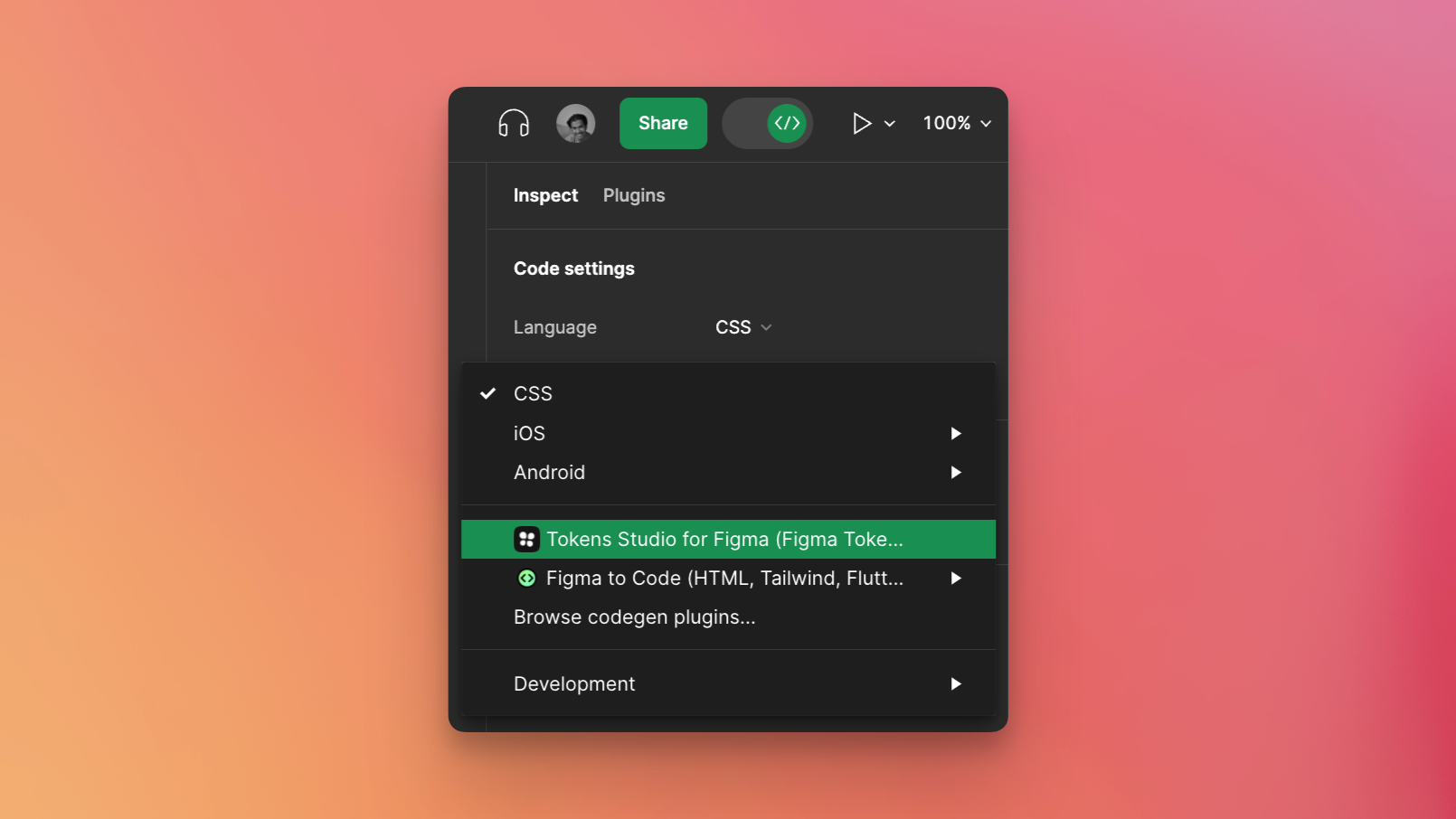
In the inspect tab, you can then change it from CSS to Tokens Studio for Figma under the Language dropdown menu.

Using Dev mode
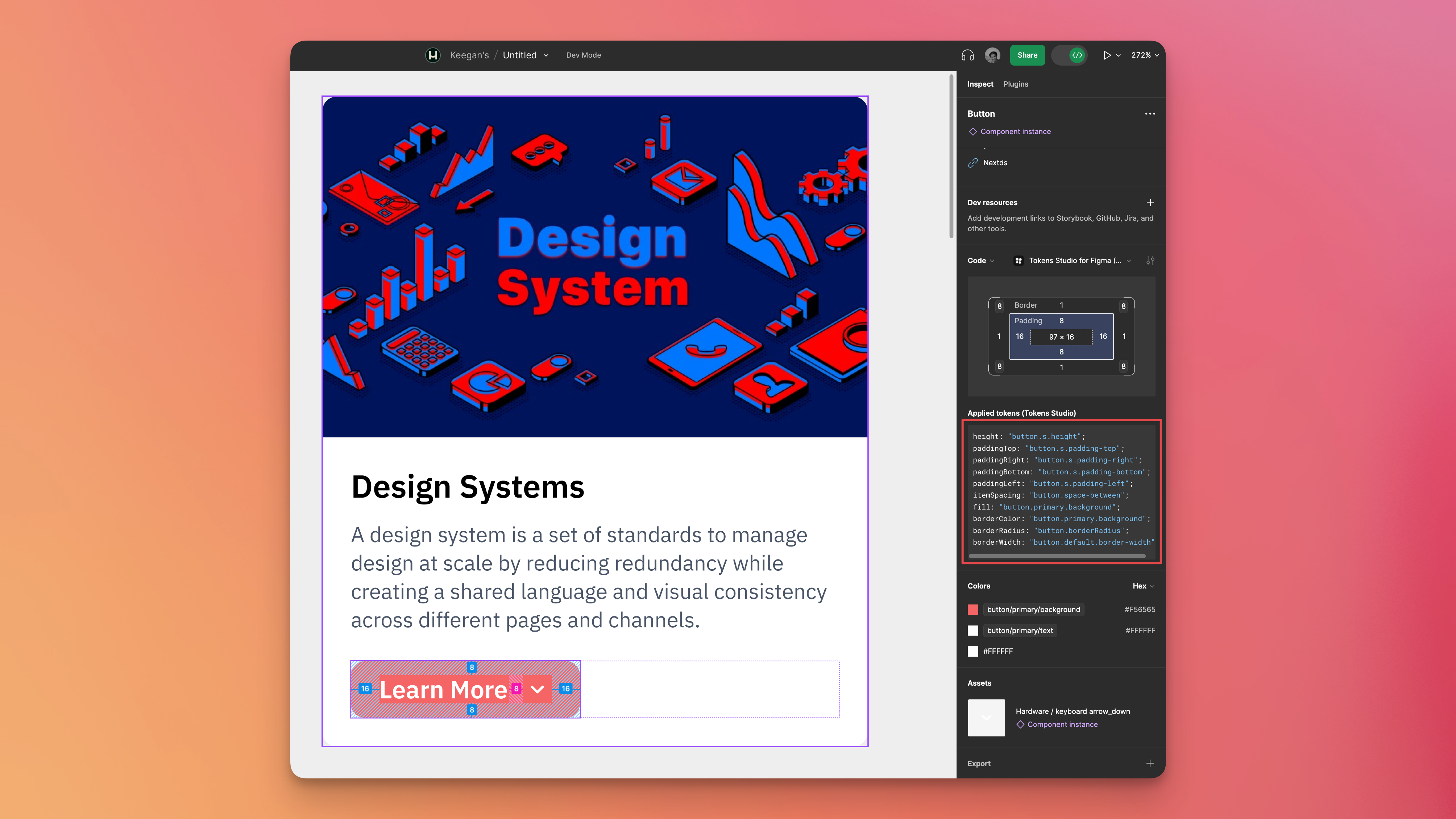
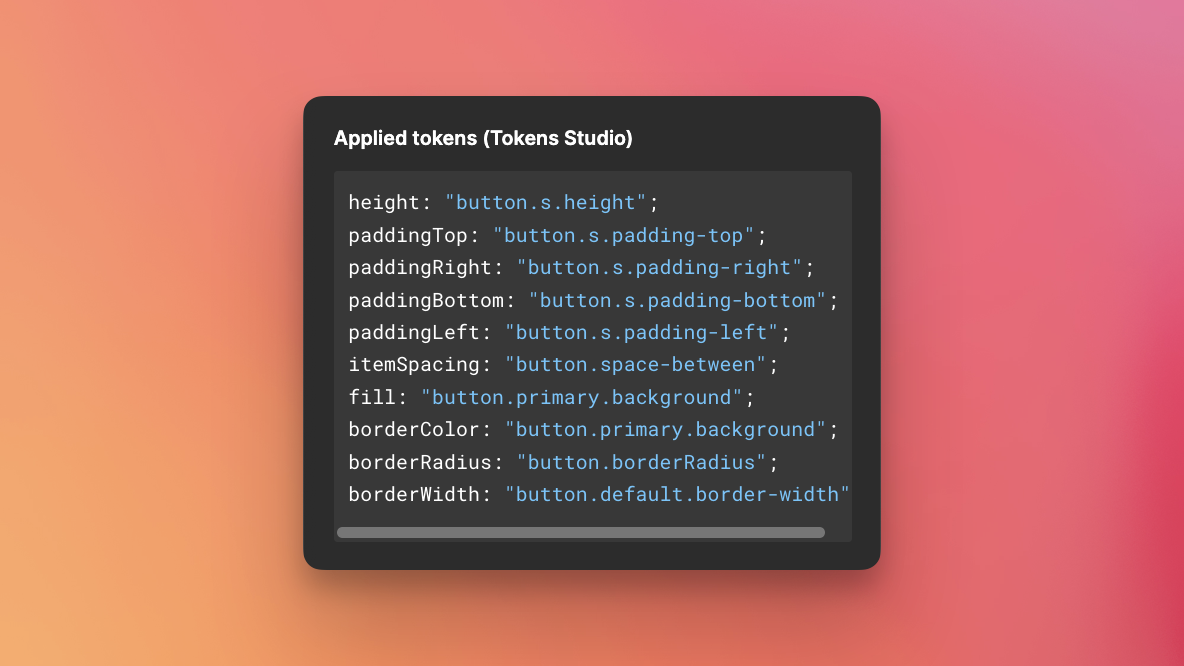
Click on a layer of your element to see the tokens that are applied.

You can see the names of all tokens applied to the element which are displayed in the Inspect panel.

Last updated on September 27, 2023